Material Design

Material Design (рус. Материальный дизайн) - дизайн программного обеспечения и приложений операционных систем Android и Chrome OS от компании Google. Впервые представлен на конференции Google I/O 25 июня 2014 года. Идея дизайна заключается в приложениях, которые открываются и сворачиваются как карточки, используя эффекты теней. По идее дизайнеров Google, у приложений не должно быть острых углов, карточки должны переключаться между собой плавно и практически незаметно.
Материальный дизайн используется полноценно в операционных системах Android Lollipop, Android Marshmallow, Android Nougat, Android Oreo а также в некоторых приложениях более старых версий.
Polymer Paper
Каноническое исполнение Material Design для веб-приложений называется Polymer Paper Elements. Оно содержит библиотеку Polymer, прослойку с API к веб-компонентам для браузеров, не поддерживающих стандарт Polymer, а также коллекцию Paper Elements.
Типографика

Типографика — искусство оформления при помощи наборного (не рисованного) текста, базирующееся на определённых, присущих конкретному языку правилах, посредством набора и вёрстки. Типографика, с одной стороны, представляет собой одну из отраслей графического дизайна, с другой — свод строгих правил, определяющих использование шрифтов в целях создания наиболее понятного для восприятия читателя текста.
Последние научные данные говорят о том, что самые первые формы для набора текста — из фаянса — были использованы около тысячи лет назад ещё в Китае (1040 г.). Несмотря на недолговечность подобного материала, никакой другой технологии вплоть до XIII века не применялось.
Сегодня, в эпоху компьютеризации, когда основной массив информации черпается из всемирной сети, дизайнеры стремятся к легкости и аккуратности текста, выбирая наиболее простые и читабельные шрифты. Говоря о дизайне сайтов, нужно учитывать одно: чем яснее написан сам текст, чем грамотнее и рациональнее он размещен, тем выше шансы этого сайта на успех среди пользователей сети, потому как «бессмыслен труд типографа, если печатное произведение нельзя прочесть». В противном случае он получится малоинтересным, и посетитель закроет вкладку, так и не почерпнув для себя ничего нового.
Скевоморфизм

Скевоморфизм — физический орнамент или элемент дизайна, который скопирован с формы другого объекта, но изготовлен из других материалов или иными методами. Примеры включают в себя керамику, украшенную имитацией заклёпок для схожести с аналогичными горшками, сделанными из металла, или компьютерный календарь, который имитирует внешний вид скрепления страниц бумажного настольного календаря.
Стив Джобс считал, что компьютеры и технологии должны быть настолько простыми и понятными, чтобы ими мог овладеть даже новичок, полагаясь исключительно на собственные инстинкты.
Именно господин Джобс был автором дизайна, в котором графические элементы напоминали объекты и вещи из повседневной жизни, которые каждый мог легко узнать
Так, за стеклянным монитором компьютера размещался "рабочий стол", на котором пользователи могли "разложить" свои "документы", или выбросить их в "корзину", воспользовавшись иконкой, напоминающей корзину для мусора.
Скевоморфизм, прежде всего, прослеживается в мобильных технологиях. Его примером может быть конверт, который служит символом SMS. Прочитанные и непрочитанные сообщения размещаются в "распечатанных" и "запечатанных" конвертах соответственно, что добавляет удобства.
Значок "показать рабочий стол" в Windows XP выглядит как обтянутый кожей настольный календарь, который нельзя назвать анахроничным, и все же нечасто увидишь на современном рабочем столе.
SVG

SVG (масштабируемая векторная графика) — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины и входящий в подмножество расширяемого языка разметки XML, предназначен для описания двумерной векторной и смешанной векторно/растровой графики в формате XML. Поддерживает как неподвижную, так и анимированную интерактивную графику — или, в иных терминах, декларативную и скриптовую. Не поддерживает описание трёхмерных объектов (не путать с имитацией трёхмерности путём светотени). Это открытый стандарт, который является рекомендацией консорциума W3C — организации, разработавшей такие стандарты, как HTML и XHTML. В основу SVG легли языки разметки VML и PGML. Разрабатывается с 1999 года. В 2001 году вышла версия 1.0, в 2011 — версия 1.1, которая остаётся актуальной до сегодняшнего дня. В настоящее время в активной разработке находится версия 2.
Широко доступно использование растровой графики в SVG-документах. Имеется возможность вставлять элементы с изображениями в форматах PNG, GIF или JPG.
Текст в графике SVG является текстом, а не изображением, поэтому его можно выделять и копировать, он индексируется поисковыми машинами, не нужно создавать дополнительные метафайлы для поисковых роботов.
Графический дизайн

Графический дизайн — художественно-проектная деятельность, направленная на создание визуальной графической программы или системы. Графический дизайн поддерживает развитие социально-экономической и культурной сфер жизни, способствуя формированию значимого визуального ландшафта.
Графический дизайн как дисциплину можно отнести к числу художественных и профессиональных дисциплин, фокусирующихся на визуальной коммуникации и представлении. Для создания и комбинирования символов, изображений или слов используются разнообразные методики с целью сформировать визуальный образ идей и посланий. Графический дизайнер может пользоваться типографским оформлением, изобразительными искусствами и техниками вёрстки страниц для производства конечного результата. Графический дизайн как термин часто применяют при обозначении самого процесса дизайна, с помощью которого создаётся коммуникация, так и при обозначении продукции (результатов), которая была получена по окончании работы.
Общепринятое использование графического дизайна включает в себя журналы, реклама, упаковка и веб-дизайн. Например, упаковка товара может включать в себя логотип или другое изображение, организованный текст и чистые элементы дизайна, такие как формы и цвет, способствующие единому восприятию картинки. Композиция — одно из важнейших свойств графического дизайна, в особенности при использовании предварительных материалов или иных элементов.
Bootstrap (фреймворк)

Bootstrap (также известен как Twitter Bootstrap) — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML- и CSS-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения.
Bootstrap использует современные наработки в области CSS и HTML, поэтому необходимо быть внимательным при поддержке старых браузеров.
Этот фреймворк начал разрабатываться как внутренняя библиотека компании Twitter под названием Twitter Blueprint. После нескольких месяцев разработки он был открыт под названием Bootstrap 19 августа 2011 года.
Основными нововведениями второй версии, появившейся 31 января 2012 года, стали 12-колоночная сетка и поддержка адаптивности.
Третья версия выпущена 19 августа 2013 года. В ней адаптивность получила дальнейшее развитие, был осуществлён переход к концепции mobile first, оптимизации прежде всего под мобильные устройства. Дизайн по умолчанию стал плоским.
Работа над четвёртой версией начата 29 октября 2014 года. Альфа версия вышла 19 августа 2015 года. Первая бета версия выпущена 10 августа 2017. Вторая бета версия выпущена 19 октября 2017. 18 января 2018 года выпущена первая стабильная версия Bootstrap 4.
29 октября 2014 года Марк Отто объявил, что Bootstrap 4 находится в разработке. 6 сентября 2016 года Марк приостановил работу над Bootstrap 3, чтобы высвободить время для работы над Bootstrap 4. На текущий момент было внесено более 4000 изменений к базовому коду Bootstrap 4. Первая стабильная версия вышла 19 января 2018 года.
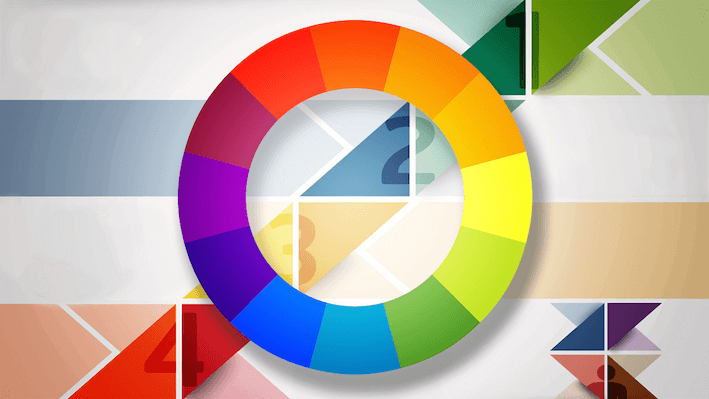
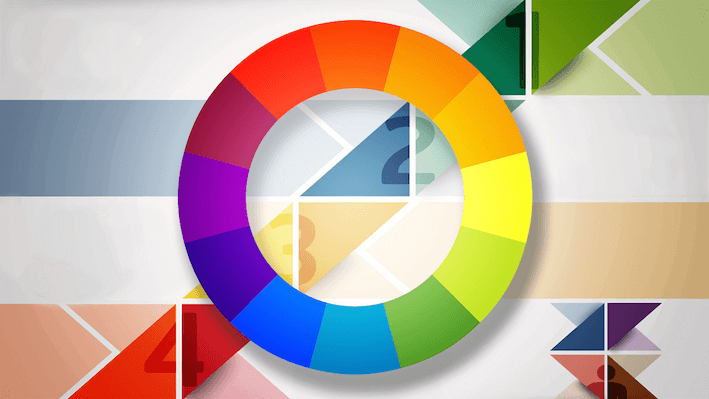
Цвет в дизайне

Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.
Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).
Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.